作为一名互联网产品经理,Axure是你闯荡江湖的利器,很多口说无凭的事情,一旦落实到了图上,便可以说(hu)服(you)团队去执行,也更能感性地描述这件事情的收益以及评估需要投入的资本。否则纵有乔帮主的高瞻远瞩,也没人能鸟你。
以前使用Axure都是野路子,反正觉得就是个图片编辑器,复制粘贴,涂涂写写就行了,从来没有系统学习过。这次利用一个周末的下午,翻了翻《Axure RP 6 原型设计精髓》,说实话这本书干货不多,谁让人是本启蒙书呢,但也学到不少之前不知道的东西,这里记录如下。

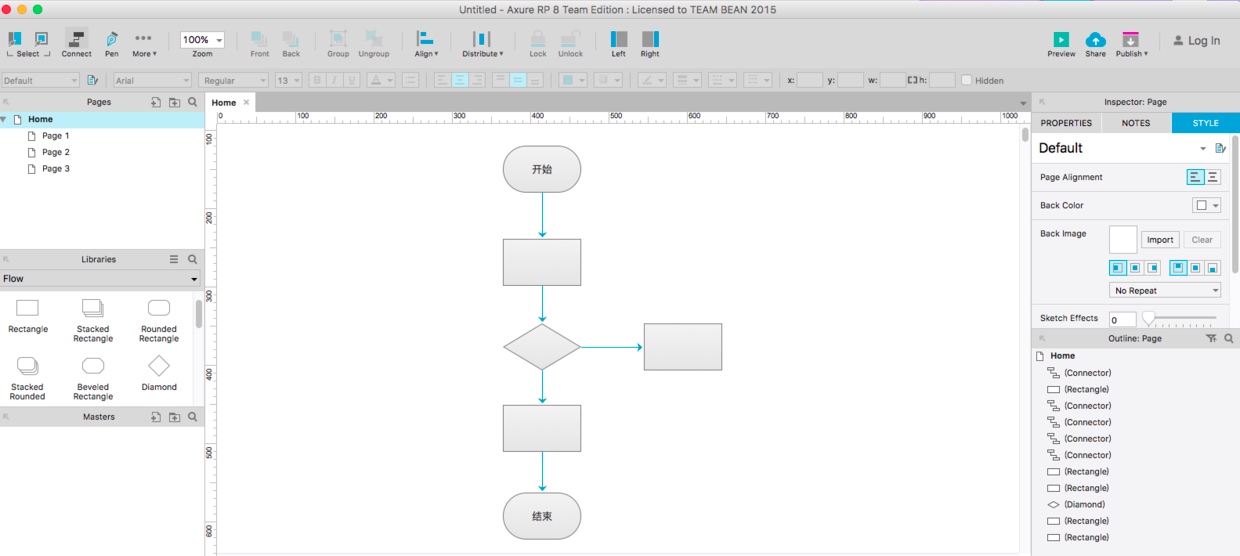
流程图功能的使用
Axure常常被用来画产品原型图,但是不可忽略的是其本身也支持绘制流程图,而且更为重要的是,在绘制产品原型图的时候也应该采用自顶而下、从抽象到具体的逻辑顺序,先用流程图描述清楚整体的产品结构以及数据输入输出的流向,将会更有利于准确地表达产品需求。

如果绘制的是网站结构的流程图,那么图中的每一块代表一个具体的页面,Axure也支持链接到相应的页面进行设计。
参考线设置和对齐
任何一个界面设计软件中都会需要网格和参考线来辅助设计,Axure也不例外,支持点状和网格两种网格类型。同时可以支持的960栅格系统的参考线,摆放控件的时候会自动进行对齐,设计更美观科学。
交互基础
交互是Axure的精髓所在了,交互是由三个要素构成:事件(Event),情景(Case),动作(Action)。事件是指交互触发的条件,如按钮被点击了,菜单被选择了等;情景是指触发的场景,比如对于网站来说登录用户和非登录用户触发的场景就不一样。动作具体指执行的动作,比如打开一个页面,改变一个样式等等。
而具体表现上,从Axure的控件窗口中选择动触发的条件,例如OnClick,OnMouseOver,OnMouseOut等,选择Add Case,调整触发条件,复杂条件可以选择“Add Condition”来调节,然后在Add Actions中选择具体动作。
模板使用
模板类似于PowerPoint中的母版,对于同一项目中不同页面有通用样式需求的组件,如导航栏,logo,使用模板可以节省大量的复制粘贴时间,对模板的修改,也会高效同步到所有应用模板的页面上。
具体使用上,可以通过右键->Convert To Master转换一个普通模块到模板。但模板可以继承样式,不能继承绑定在OnClick上的交互,模板的交互继承需要依赖Raise Event来进行,同时嵌套模板也会通过名为Amplifyxxx的事件名进行继承。
动态面板使用
动态面板根据不同的情况来显示不同的内容和状态,通过改变一个页面的局部区域,避免因复制整个线框图而造成的冗余。动态面板的每一个状态其实可以理解成一个单独的页面,可以进行单独编辑和修改。
自定义控件使用
Axure支持使用和新增自定义控件,感觉上控件和模板有一些相似之处,我自己的理解是模板是项目级别的,是该项目中的通用模块;而控件是跨项目的,是你工作中抽象出来的一种通用模块,和具体的工作性质有关系。但不管是哪种情况,控件和模板都能有效地提升工作效率,减少管理成本。
总结
俗话说,工欲善其事必先利其器,关于互联网产品经理工作涉及的工具,也是每天都会或多或少用到的软件、互联网产品,最近想都系统地过一下,把原先使用过程中没有注意的功能点系统梳理下,也是对自己的一个提高,后面会有系列文章总结出来。