前言
趁着春节放假的时间,系统地整理了下DigitalOcean上的VPS以及之前搭建起来的几个web服务(几个服务或多或少存在一些问题)。折腾的过程中吃了很多苦头,但人生嘛,重在折腾。这篇文章来记录整个过程。
运行环境:
- 服务器端(托管服务):Debian+nginx服务器
- 本地端(写博客):MacOS 10.11 (EI Captain)
基础知识
为什么使用静态博客?
之前一直用wordpress写博客,wordpress好是好,但是也经常不稳定,出现各种各样诡异的问题:数据库挂了、服务重启了、程序冲突了。总之,每次遇到问题排查起来都好不折腾,另外,VPS经常挪窝(墙外的情况真复杂),每次都得重配服务很麻烦。
因此当接触到Hexo之类的静态博客就爱不释手,只需本机编译,上传的就只是静态网页文件。维护更新迁移都很方便,真正的轻量级,一次部署他就一直忠诚的运行在哪里。
我希望过了四五十年之后,虽然技术不断更新迭代,但这个博客却还能迅速打开,忠诚地记录着这么多年的人来人往,云卷云舒。
为什么使用Markdown?
Markdown 是一种轻量级标记语言,它允许使用易读易写的纯文本格式编写文档,然后转换成html文档。Markdown强调可读性高于一切,它彻底将格式和内容进行分离,让写作回归最本质的一层,用markdown码子的时候竟然也能码到行云流水,高潮迭起。总结Markdown几点优点:
- 纯文本,所以兼容性极强,可以用所有文本编辑器编辑。
- 可以专注写作而不是排版。
- Markdown 语法简单,很快就可以学会。
- Markdown 的标记语法有极好的可读性。
- 格式转换方便,Markdown 的文本你可以轻松可以通过各种工具转换为html、pdf、epub、mobi等格式。
- 可以使用git、svn进行版本管理,协作也更方便。
使用Hexo写博客
安装Hexo
Hexo本身其实是一套编译程序,将markdown文件进行编译,生成网站的目录结构,理论上来说这套程序可以部署在各处,既可以部署在服务器端,也可以部署在本地。从易用性和维护的角度看,个人倾向于部署在本地,这样即使没有网络的情况下也可以现行编译预览,等到有网络的时候部署一下就算发布了。
服务器端
hexo的安装其实还是比较简单的,遵循官网的文档即可:https://hexo.io/docs/index.html
对于服务器端,直接使用如下命令(DigitalOcean是默认安装Node.js和Git的,可以直接使用,其他环境可以遵循文档安装下)
1 | $ npm install -g hexo-cli |
安装好后可以使用确认,如果报错则需要排查
1 | $ hexo -v |
如果没有意外,应该会看到如下返回:

本地安装
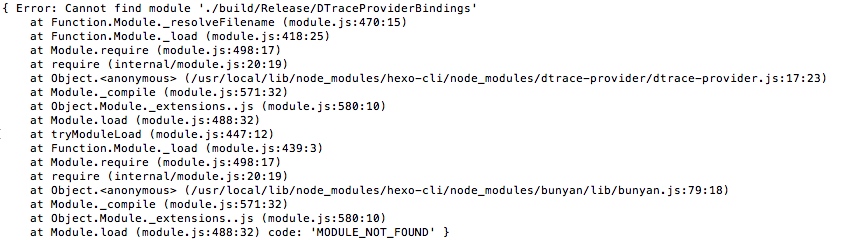
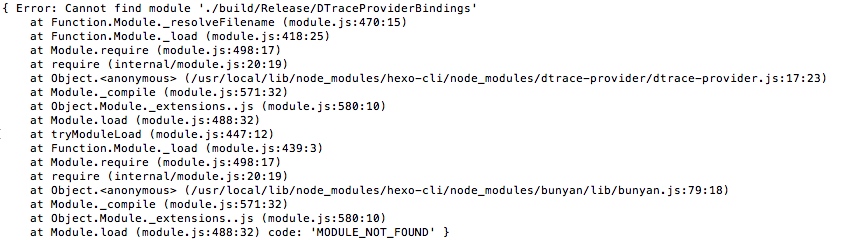
本地安装基本方法和上面类似,但是需要注意的是这里有个大坑,我使用的环境是MacOS 10.11,在安装的过程中始终碰到一个报错:


下面还有若干行,大意就是说“dtrace-provider”这个模块不存在,Google一圈发现网上所说的处理方法都不能解决这个问题。回到hexo官网发现这一段提示:
1 | For Mac users |
于是试试看这种方法,但是Xcode有4.xG大小,平时不开发,太浪费原本就捉襟见肘的硬盘空间了,那么有没有不下载Xcode却安装上述Command Line Tools的方法呢?
果然是有的!简单两步搞定!
第一步,cd命令到/Applications/Utilities/
第二步,输入如下:xcode-select –install,弹出的窗口点击Install,过程需要联网(下载文件130M),不到一会儿就安装完了。
再回来使用
1 | $ npm uninstall -g hexo-cli |
成功!
使用Hexo
建立目录
建立目录很简单,创建需要建立博客的目录,然后使用
1 | hexo init |
看到INFO Start blogging with Hexo!就成功了。
如果有多个网站,创建多个目录并部署就好了。
参数调整
Hexo的主配置文件就是主文件夹下的_config.yml,主要配置参照:https://hexo.io/zh-cn/docs/configuration.html
主要的调整项有:
第三方评论
多说官方已经宣布关闭了,这里推荐使用disqus。
在 Disqus 官网注册好账号之后获取 disqus_shortname 填写进站点配置文件:
1 | disqus_shortname: 填写 shortname |
同时按照主题的配置说明,在主题的配置文件中增加相应配置,一般和上述一致。
流量分析
Google Analytics 的配置也相当简单,注册/登录之后获取站点 id,同样填写在站点配置文件:
1 | google_analytics: 填写 UA id |
如果没有的话,可能是在主题配置文件中,请参阅主题的FAQ。
RSS输出
安装插件:
1 | npm install hexo-generator-feed --save |
配置:
1 | plugins: |
模板更改
模板的安装也很简单,仅需要把主题包拷贝到themes文件夹中,再在_config.yml中修改
1 | theme: 主题名 |
至于哪个模板好看,那就仁者见仁智者见智了。
推荐两个模板:
发布到服务器端
发布到服务器,最笨的办法是手动拷贝嘛,反正是静态文件,理论上来说只要放到web root文件夹下就可以访问了。但是不能这么傻啊,我们追求的是一键进行发布。
发布到Git/Coding
发布博客最简单的办法是发布到Git上,但Git存在被墙的风险,一个比较好的替代方案是发布到Coding:
具体流程如下:
- 注册Coding,新建项目(比如叫“Blog”),项目务必选择“公开”
- 配置SSH Key,打开.SSH文件夹中的_rsa.pub,将内容复制并粘贴到Coding的个人中心中
测试一下,出现“Hello xxx”就表示ok了
1
ssh -T git@git.coding.net
修改配置文件
_config.yml1
2
3
4deploy:
type: git
repository:
coding: git@git.coding.net:pmvince/pmvince.git,master
上传文件
1
hexo d -g
部署,点击Coding中的“Pages服务”,选择master分支
- 绑定自定义域名
- 强制Https访问,Coding会帮忙申请号SSL证书,这个地方要点个赞。
- 至此配置全部完成,可以使用自定义域名进行访问
注意:
如果是第一次配置发布到git可能会出现以下错误:
1
ERROR Deployer not found: git
这是因为相关的包还没安装,在hexo目录下使用以下命令安装:
1
npm install hexo-deployer-git --save
发布到自己的服务器
也可以发布到我们自己的服务器上,通过rsync进行文件的同步。
服务器端安装:
1 | apt-get install rsync |
本地安装(hexo安装目录下):
1 | npm install hexo-deployer-rsync --save |
配置方法:
编辑博客文件夹目录下的 _config.yml,找到deploy添加如下代码:
1 | deploy: |
配置完毕!重新上传即可:
1 | hexo d -g |
参考资料:
- 不安装Xcode的情况下安装Xcode command line :
http://osxdaily.com/2014/02/12/install-command-line-tools-mac-os-x/ - Hexo不使用git部署到vps:
http://atomlx.com/2016/08/12/test/ - Mac上安装hero指南:
https://hexo.io/docs/index.html - 如何将Hexo Blog同时发布到GitHub跟Coding上:
http://www.jianshu.com/p/2cbf3e2f6d57